La magia de una buena interfaz
¿Alguna vez has utilizado una aplicación o sitio web donde todo fluye de manera natural, sin necesidad de tutoriales ni instrucciones? Esa es la esencia de un diseño de interfaz de usuario (UI) excepcional: intuitivo, estratégico y centrado en el usuario.
Aunque solemos pensar en la UI como un tema de funcionalidad, no debemos olvidar que el diseño gráfico es el punto de partida para lograr interfaces atractivas, intuitivas y alineadas con la identidad visual de cada marca. La combinación de un buen diseño gráfico con principios de UX es la clave para experiencias digitales memorables.
En BluePixel, entendemos que un sitio bien diseñado no solo mejora la experiencia de navegación, sino que también impulsa la conversión y la fidelización. Por ello, te presentamos 25 ejemplos reales de interfaces de usuario, categorizados por tipo, que te inspirarán a optimizar tu plataforma empresarial.
Tipos de interfaces de usuario y ejemplos inspiradores
1. Duolingo – Interfaz conversacional + GUI (Interfaz Gráfica)

● ¿Qué hace bien?: El diseño guía al usuario paso a paso con retos pequeños, íconos amigables y retroalimentación inmediata.
● ¿Por qué funciona?: Hace que aprender un idioma se sienta como jugar. El usuario nunca se pierde y siempre sabe qué hacer.
● ¿Cómo aplicarlo?: Gamifica procesos complejos, como onboarding o formación interna.
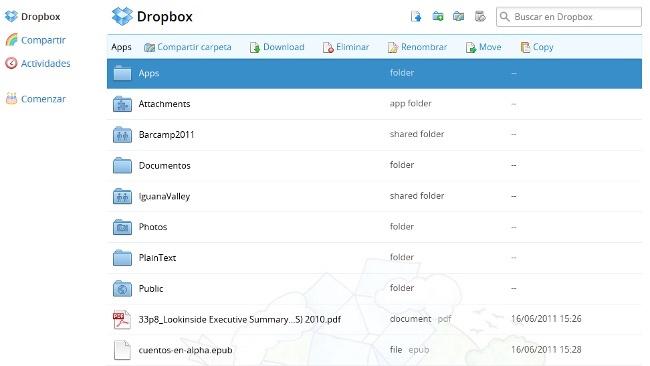
2. Dropbox – GUI (Interfaz Gráfica de Usuario)

● ¿Qué hace bien?: El diseño resalta solo lo esencial: subir, organizar y compartir archivos.
● ¿Por qué funciona?: Sin distracciones, con iconos y textos directos. El usuario sabe dónde hacer clic.
● ¿Cómo aplicarlo?: Prioriza las acciones clavede tu producto en el diseño.
3. Stripe Dashboard – GUI + Dashboard UI

● ¿Qué hace bien?: Visualiza métricas complejas (ingresos, usuarios, tendencias) con jerarquía visual clara.
● ¿Por qué funciona?: El usuario puede actuar con base en datos sin leer tutoriales.
● ¿Cómo aplicarlo?: Usa dashboards con buena jerarquía para mostrar lo importante primero.
4. Airbnb Host – GUI + Mobile UI

● ¿Qué hace bien?: Permite controlar reservas, mensajes y precios desde una sola pantalla, con pasos guiados.
● ¿Por qué funciona?: El diseño se adapta al contexto: desde móvil hasta escritorio.
● ¿Cómo aplicarlo?: Crea experiencias coherentes en todos los dispositivos.
5. Figma – GUI + Interfaz Colaborativa

● ¿Qué hace bien?: Múltiples usuarios pueden diseñar juntos, ver cambios en vivo y dejar comentarios.
● ¿Por qué funciona?: Simplifica el trabajo en equipo. No hay que explicar nada: solo entras y colaboras.
● ¿Cómo aplicarlo?: Añade funciones colaborativas y retroalimentación visible en tu plataforma.
6. Calendly – UI + Web UI Optimizada

● ¿Qué hace bien?: El usuario puede agendar entres clics, sin formularios innecesarios.
● ¿Por qué funciona?: Ahorra tiempo y elimina intercambios de correos.
● ¿Cómo aplicarlo?: Simplifica los flujos de interacción más comunes (registro, reservas, pagos).
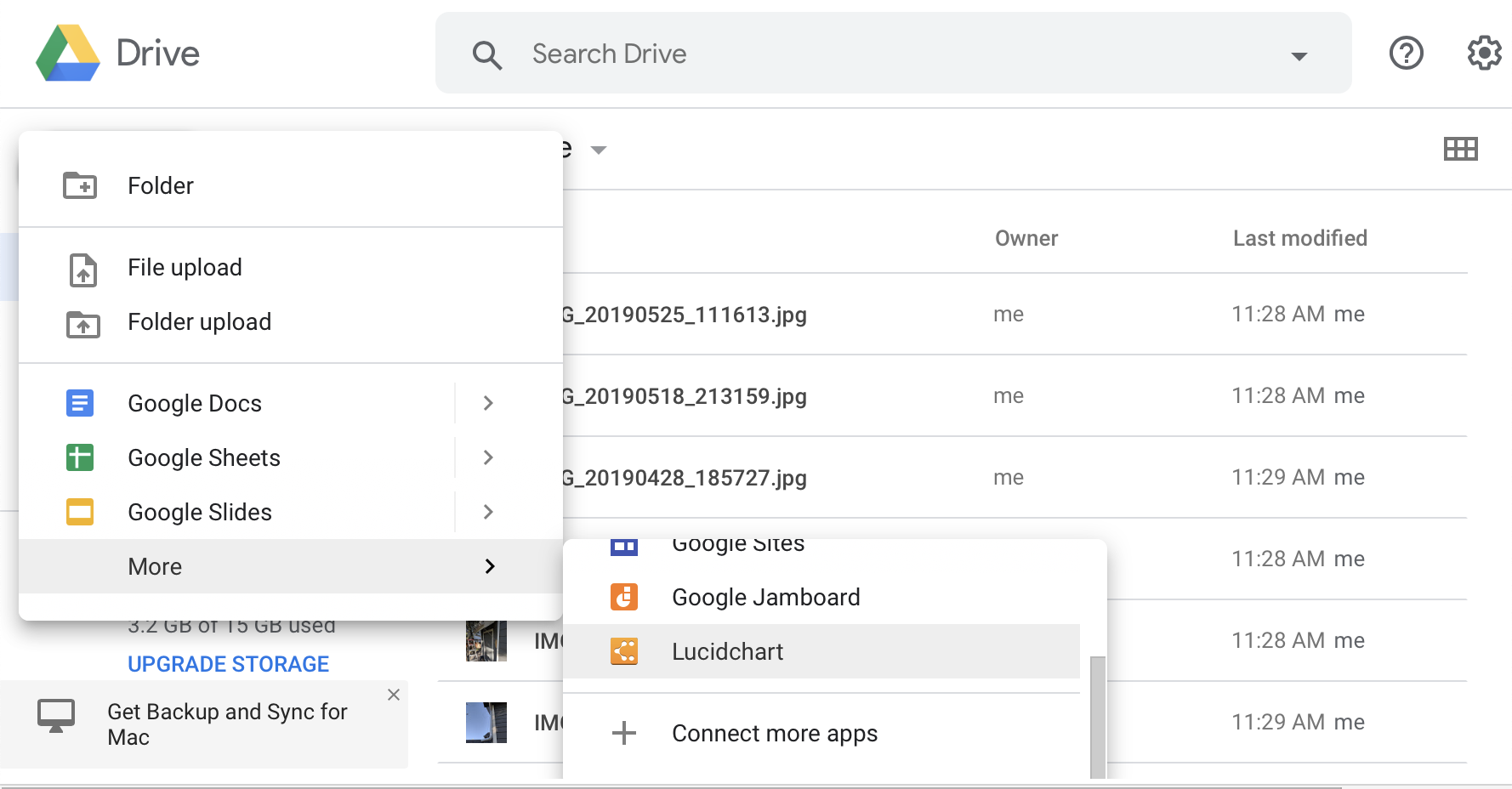
7. Google Drive – GUI + Íconos y colores funcionales

● ¿Qué hace bien?: Usa colores, íconos y etiquetas para ubicar rápidamente archivos y carpetas.
● ¿Por qué funciona?: El usuario no necesita recordar nombres, sino reconocerlos visualmente.
● ¿Cómo aplicarlo?: Usa sistemas visuales que ayuden a escanear y filtrar contenido fácilmente.
8. Mercado Libre – GUI + Formularios interactivos

● ¿Qué hace bien?: El proceso de compra es directo, con pasos claros y formularios inteligentes.
● ¿Por qué funciona?: Reduce la tasa de abandono al mostrar siempre el siguiente paso, sin sorpresas.
● ¿Cómo aplicarlo?: Revisa tus flujos críticos (checkout, contacto) y optimízalos para claridad y velocidad.
9. Trello – Drag & Drop UI (Arrastrar y soltar)

● ¿Qué hace bien?: Usa tarjetas drag-and-drop que se entienden con solo mirarlas.
● ¿Por qué funciona?: Facilita el control de tareas y proyectos, incluso para usuarios nuevos.
● ¿Cómo aplicarlo?: Usa metáforas visuales (como tableros o listas) para representar procesos.
10. Google Maps – GUI + Interfaz Táctil

● ¿Qué hace bien?: El usuario puede explorar, recibir sugerencias y obtener rutas sin perderse.
● ¿Por qué funciona?: Muestra lo que el usuario necesita justo cuando lo necesita (relevancia contextual).
● ¿Cómo aplicarlo?: Adapta tu UI al momento del usuario: qué está haciendo, dónde está y qué necesita.
Diseñando con el usuario en mente
Cada uno de estos ejemplos demuestra que un diseño de interfaz de usuario efectivo no solo se ve bien, sino que también se siente natural y facilita la interacción. Esto es posible gracias a la combinación del diseño gráfico con una experiencia de usuario cuidadosamente pensada: los elementos visuales, la tipografía y los colores trabajan en conjunto para guiar al usuario y transmitir la esencia de la marca.
En BluePixel, nos especializamos en crear experiencias digitales que equilibran estética y funcionalidad, siempre centradas en las necesidades del usuario. ¿Estás listo para llevar tu plataforma al siguiente nivel? Explora los servicios de BluePixel y descubre cómo podemos ayudarte a transformar tu idea en una solución digital exitosa.